
Windows11 を Lenovo ideapad 120s(Celeron-N3350)にインストールしてみた
Windows10 が最後の Windows と言われていたのですが、2021 年 6 月 24 日に Microsoft から Windows11 の発表がありました。提供時期は 2021 年の後半とのこと。個人的には WSLg が正式に ...

タスクマネージャを管理者権限で実行する方法 ~終了できないタスクを強制終了させる~
タスクマネージャで終了させたいタスクがあった場合は、右下の「タスクの終了」で終了させることができるのですが、権限がなく終了させることができない場合があります。 そんなときは、管理者権限でタスクマネージャを実行することでタスクを終了させること ...

Docker で構築した開発環境で gh-pages を実行するとエラーになる原因と対策 ~git@github.com Permission denied (publickey).~
ちょっとした静的な Web アプリなら 無料で利用できるので GitHub Pages をデプロイ先によく利用しています。 デプロイの方法としては React 等の場合は Node.js で環境構築するため、gh-pages で 簡単に G ...

簡単にローカルで Web サーバーを立てる3つの方法(Node/Python/VSCode)
Web 開発をしている際に html ファイルや JavaScript をローカル環境の Web サーバとして公開しブラウザから確認してみたいと思ったことはあると思います。 Apache や nginx をインストールしてもよいのですが、簡 ...

Redshift の Table および View の所有者(owner)の確認方法と変更方法
Redshift のテーブルやビューの所有者を調べる方法がわからないRedshift のテーブルやビューの所有者を変更する方法がわからない この記事では AWS Redshift のカタログテーブルを用いたテーブルやビューの所有者の確認方法 ...

Windows Terminal やコマンドプロンプトのカーソル点滅を止める方法
Windows Terminalやコマンドプロンプト、Powershellなどのターミナル操作をしている際に、カーソル(ポインタ)をカスタマイズする際に、形状については以下のような選択肢があり簡単にカスタマイズすることができます。 アンダー ...

create-react-appへのTailwind CSSの設定方法と簡単な拡張方法
とりあえずReactにTailwind CSSを導入したいcyan、greenなどの色の追加方法がわからない CSSフレームワークといえば、BootstrapやMATERIAL-UIなどが有名ですが、誰が作っても同じようなデザインになること ...

ReactからGoogleapis の Youtube Data APIを呼び出す方法 ~Search APIを呼び出して動画の検索ページと再生ページを作成する~
React から外部のAPIを呼び出すサンプルを作成してみました。 外部APIの題材としてYoutubeのData APIのSearchを利用し、動画の検索ページと再生ページも作成していきます。 システム構成 今回はAPI部分を中心に説明し ...

「grub >」が表示されて起動しない時の簡単な修復方法
WindowsとLinuxのデュアルブート環境で突然「grub >」が表示され起動しなくなったUSBメモリにLinuxをインストールすると本体側のLinuxで「grub >」が表示され起動しなくなった デュアルブート環境を構築したり、USB ...

Google ドライブ のデフォルトの同期フォルダ名「Google ドライブ」を変更する方法
Googleドライブを初期設定でインストールしたら「c:\Users\Google ドライブ」になってしまった2つ目のアカウントを追加すると「Google ドライブ (xxxxx@gmail.com)」というメールアドレスのフォルダ名にって ...

Linux Mint MATE 20.1 の xkeysnal で Windows の AutoHotKey と同じ設定をする
Linux Mint を利用しているときに、Windows で利用している AutoHotKey で行っていたように、カーソルキー移動や Backspace キーをホームポジションを崩さすに操作したくなってきました。 Linux で Aut ...

VSCode の 拡張機能(Markdown Preview Enhanced)で目次の自動生成と CSS で見た目をカスタマイズする
Markdown ファイルへの目次の自動生成やプレビュー時のデザインを CSS で整えるために Visual Studio Code の「Markdown Preview Enhanced」拡張機能を利用してみました。 Markdown P ...

Linux Mint MATE 20.1 でサーバ構築 #3 Docker/kubernetes(kubeadm)
今回は、Linux Mint MATE 20.1 に Docker と Kubernetes クラスタを構築する手順をまとめました。 最初に構築しようとした際に ...

Linux Mint MATE 20.1 でサーバ構築 #2 ssh/xrdp リモートデスクトップ
今回は、Windows10 から Linux Mint MATE 20.1 への ssh での接続やデスクトップを操作するために xrdp を利用して Windows のリモートデスクトップ機能で接続できるようにします。 Linux Min ...

Linux Mint MATE 20.1 でサーバ構築 #1 インストール/サスペンド防止
手元にある 古いノートパソコン(Lenovo ideapad 120S)があるのですが、 Windows10 で利用するにはスペック的に厳しいので、動作の軽いLinux Mint MATE 20.1 をインストールしてみようと考えたのですが ...

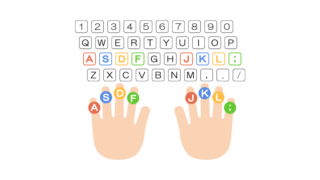
AutoHotKeyでWindowsキーボードマッピング ~ 変換キーと 無変換キー で操作する ~
ホームポジションを崩さずにタイピングしたい 長年、Windows でキーボードのカスタマイズは CapsLock キーを Ctrl キーに置き換えるのみでした。 しかし、カーソルキーを操作するとホームポジションが崩れることがストレスに感じる ...

Windows10 の GitBash で docker/telnet/python/mysql が実行できない場合は winpty で実行 (the input device is not a TTY. If you are using mintty, try prefixing the command with ‘winpty’)
GitBash で実行するとエラーになったり無反応だったりする Windwos で bash を利用している際に、GitBash が便利で利用してるのですが、うまく動作しないことがあります。 例えば、docker、telnet、python ...

Windows Terminal のインストールとおすすめカスタマイズ方法
Windows Terminal とは Windows Terminal は Microsoft から 2020 年にリリースされた新しいターミナルソフトです。 Windows は標準でコマンドプロンプト、Powershell、WSL など ...

WSL2からVSCodeが起動しない場合の対処方法 (Command ‘code’ not found, but can be installed with: sudo snap install code)
WSL2のターミナル(Ubuntuなど)からVSCode (Visual Studio Code)を起動しようとすると、エラーとなる場合があります。 原因と対処方法についてまとめました。 WSL2でcodeコマンドを実行すると発生するエ ...

gitコマンド checkoutとswitchの違い ~これからはswitchを使おう~
git switchコマンドとは git switchコマンドはブランチの切り替えを専用に行うコマンドでバージョン2.23でリリースされました。 git switchコマンドがリリースされるまではgit のブランチの切り替えにはchecko ...
