VSCode の 拡張機能(Markdown Preview Enhanced)で目次の自動生成と CSS で見た目をカスタマイズする

Markdown ファイルへの目次の自動生成やプレビュー時のデザインを CSS で整えるために Visual Studio Code の「Markdown Preview Enhanced」拡張機能を利用してみました。
目次
Markdown Preview Enhanced をインストール
Visual Studio Code の左側のメニューから拡張機能をクリックし、「Markdown Preview Enhanced」と入力し、インストールし有効化します。
目次の自動生成
目次の挿入手順
以下の手順で目次を挿入することができます。
- Markdown(xxx.md) ファイルを開く
- 目次を挿入したい位置にカーソルを合わせる
- Visual Studio Code のコマンドパレット(Ctrl + Shift + P)を開く
- 「Markdown Preview Enhanced: Create TOC」と入力し Enter
<!-- @import "[TOC]" {cmd="toc" depthFrom=1 depthTo=6 orderedList=false} -->が挿入される- ファイルを上書き保存する
目次の自動生成の対象外としたいタイトルを指定する
目次対象外としたいタイトルの末尾に{ignore=true}を追加する
## 目次 {ignore=true}目次の自動生成の対象範囲(深さ)を指定する
初期状態では h1 ~ h6 までの目次が自動生成対象となっています。
具体的には、depthFrom と depthTo で指定された番号です。
例えば、h2 ~ h3 までを対象としたい場合は depthFrom を「2」、depthTo を「3」と設定します。
<!-- @import "[TOC]" {cmd="toc" depthFrom=2 depthTo=3 orderedList=false} -->CSS の編集方法
CSS ファイル(style.less) を編集する
以下の手順で CSS ファイル(style.less)を開くことができます。
- Visual Studio Code のコマンドパレット(Ctrl + Shift + P)を開く
- 「Markdown Preview Enhanced: Customize Css」と入力し Enter
- 「~/.mume/style.less」の編集画面が開く
CSS サンプル
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
}
html body h1 {
border-bottom: solid 3px #2cf;
}
html body h2 {
position: relative;
margin: 70px 0 20px 23px;
background: #a6e4ff;
padding: 5px 5px 5px 40px;
font-size: 24px;
font-weight: bold;
color: #000;
border-radius: 10px;
border-left: none;
}
html body h2:before {
content: "";
display: inline-block;
position: absolute;
background: #2cf;
padding: 0em;
width: 55px;
height: 55px;
line-height: 55px;
left: -1.35em;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 10%;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.29);
}
html body h3 {
position: relative;
background: #a6e4ff;
margin: 50px 0 20px 20px;
padding: 5px 5px 5px 40px;
font-size: 20px;
color: #000;
border-radius: 10px;
border-left: none;
}
html body h3:before {
content: "";
display: inline-block;
position: absolute;
background: #2cf;
padding: 0em;
width: 50px;
height: 50px;
line-height: 50px;
left: -1.35em;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.29);
}
html body h4 {
position: relative;
background: #f5f5f5;
margin: 50px 0 20px 27px;
padding: 2px 2px 2px 35px;
font-size: 20px;
color: #000;
border-radius: 10px;
border-left: none;
}
html body h4:before {
content: "";
display: inline-block;
position: absolute;
background: #2cf;
padding: 0em;
width: 37px;
height: 37px;
line-height: 37px;
left: -1.35em;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
}
html body h5 {
position: relative;
background: #f5f5f5;
margin: 50px 0 20px 32px;
padding: 2px 2px 2px 28px;
font-size: 20px;
color: #000;
border-radius: 10px;
border-left: none;
}
html body h5:before {
content: "";
display: inline-block;
position: absolute;
background: #ccc;
padding: 0em;
width: 27px;
height: 27px;
line-height: 37px;
left: -1.35em;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
}
ul,
ol {
padding: 0;
}
ul li {
position: relative;
list-style-type: none;
padding: 3px 0;
}
ul li:before {
content: "";
display: inline-block;
vertical-align: middle;
width: 1em;
height: 1em;
left: -1.35em;
background: #2cf;
border-radius: 30%;
margin: 0 5px;
}
Marckdown ファイルのプレビュー
Markdown ファイルを開いた状態で「Ctrl+K」+「V」でプレビュー画面が表示されます。
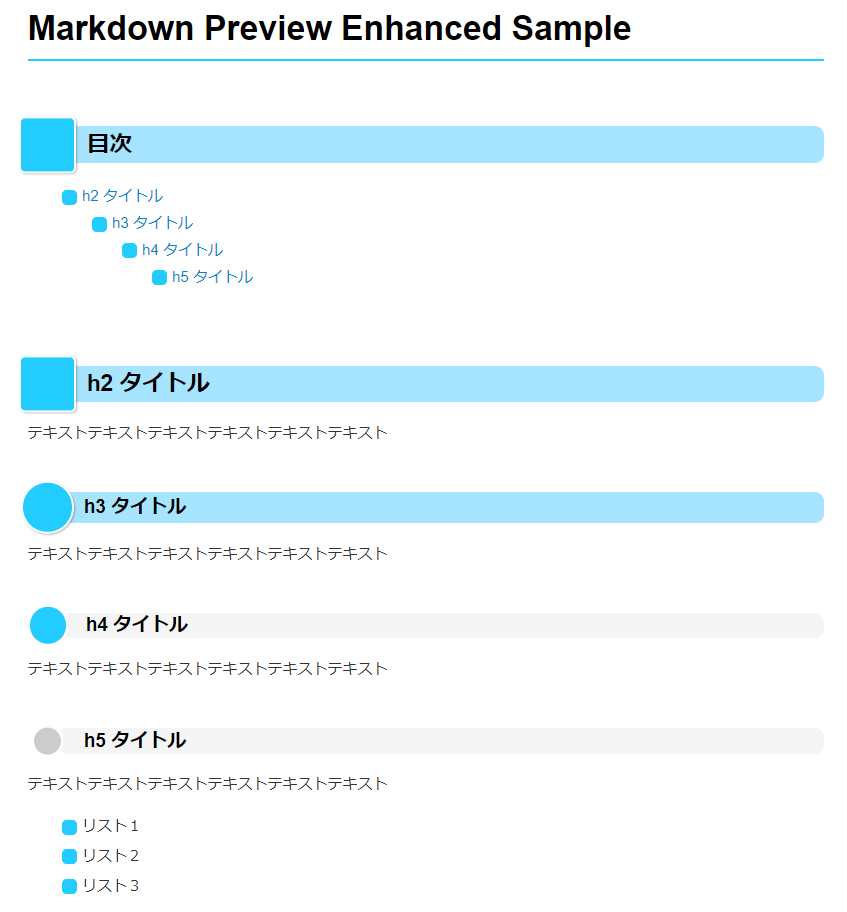
上記の CSS サンプルを適用した場合は、このように CSS で装飾された状態で表示されます。
Markdownファイル
# Markdown Preview Enhanced Sample
## 目次 {ignore=true}
<!-- @import "[TOC]" {cmd="toc" depthFrom=2 depthTo=6 orderedList=false} -->
<!-- code_chunk_output -->
- [h2 タイトル](#h2-タイトル)
- [h3 タイトル](#h3-タイトル)
- [h4 タイトル](#h4-タイトル)
- [h5 タイトル](#h5-タイトル)
<!-- /code_chunk_output -->
## h2 タイトル
テキストテキストテキストテキストテキストテキスト
### h3 タイトル
テキストテキストテキストテキストテキストテキスト
#### h4 タイトル
テキストテキストテキストテキストテキストテキスト
##### h5 タイトル
テキストテキストテキストテキストテキストテキスト
- リスト1
- リスト2
- リスト3
プレビュー