Windows Terminal のインストールとおすすめカスタマイズ方法

Windows Terminal とは
Windows Terminal は Microsoft から 2020 年にリリースされた新しいターミナルソフトです。
Windows は標準でコマンドプロンプト、Powershell、WSL など複数のコマンドラインツールやシェルがが存在しています。
また、サードパーティー製を含めるとその数は更に多くなり、複数のウィンドウを開いて操作していると管理が煩雑になってしまいます。
Windows Terminal を導入することで、統合的に設定やペイン(ウィンドウ)を管理することができるようになります。
Windows Terminal の主な特徴としては、次の通りです。
- 各種コマンドラインツールやシェルをタブ化できる
- 各種コマンドラインツールやシェルのペインをウィンドウ内で分割して表示できる
- フォント、背景などの見た目をシェル単位またはユーザ単位にカスタマイズできる
- ショートカットキーをカスタマイズできる
- UTF-8 がサポートされている
Windows Terminal のインストール方法
Windows Terminal の主なインストール方法は2つあります。
Microsoft Store からインストールする
Microsoft Store を表示する
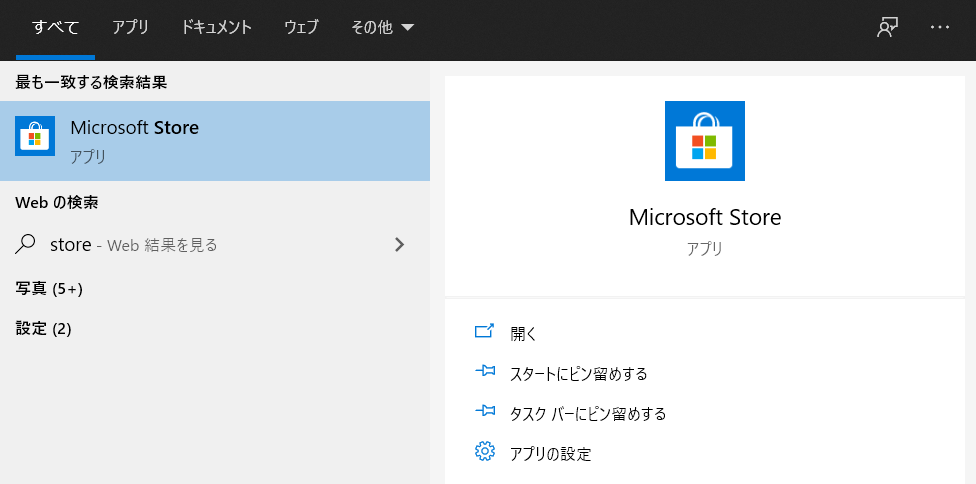
Windows キーを押してから「store」と入力すると「Microsoft Store」が表示されますので、クリックまたは Enter キーを押します。

Windows Terminal を検索する
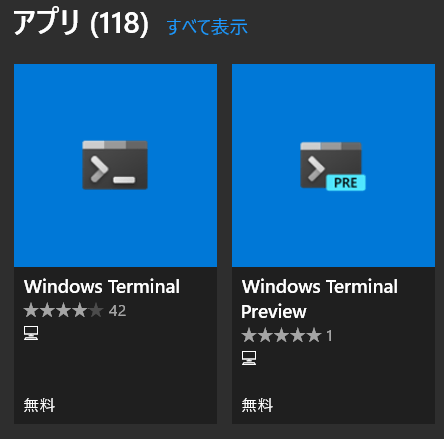
Microsoft Store が表示されたら検索ボタンに「terminal」をキーワードを入力し、Enter キーを押すと、Windows Terminal が表示されます。
ここで、「Windows Terminal」と「Windows Terminal Preview」の2種類が存在します。

「最新機能を利用したい!!」という方は、「Windows Terminal Preview」を選択してもよいですが、
特に理由がない場合は安定した「Windows Terminal」を選択してインストールしましょう。
Windows Terminal をアップデートする
Microsoft Store からインストールした場合は、自動的にアップデートされるとあるのですが、私の環境では自動アップデートされませんでしたので、アップデート手順を備忘しておきます。
Microsoft Store の「Windows Terminal」を選択し、三点リーダ「・・・」をクリックし「更新する」が選択できる場合は最新バージョンが存在します。
「更新する」をクリックするとアップデートが完了します。
GitHub のリリースページからダウンロードしインストールする
GitHub の Windows Terminal のリリースページを表示する
以下のリンクをクリックし Windows Terminal のリリースページを開きます。
https://github.com/microsoft/terminal/releases
Microsoft.WindowsTerminal_x.x.xxxx.x_xxxxx.msibundle をダウンロード
Microsoft Store と同様に「Windows Terminal」と「Windows Terminal Preview」の2種類が存在します。
「最新機能を利用したい!!」という方は、「Windows Terminal Preview」を選択してもよいですが、
特に理由がない場合は安定した「Windows Terminal」を選択してダウンロードしましょう。
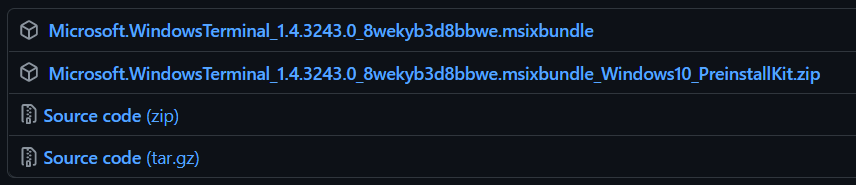
ダウンロードするファイルは
「Microsoft.WindowsTerminal_1.4.3243.0_8wekyb3d8bbwe.msixbundle」のように拡張子が「.msibundle」のファイルがインストールも簡単でおすすめです。

注意点
GitHub からダウンロードしてインストールした場合は、自動的に更新されません。
[番外] Windows のパッケージマネージャ(WinGet)でインストールする
WinGet は Microsoft が開発しているパッケージマネージャですが、2021-01-24 時点では WinGet はまだパブリックプレビュー版です。
Windows Terminal は WinGet からインストール可能なようですので、新しいものに興味のある方は、以下の Microsoft の以下のページで紹介されています。
https://docs.microsoft.com/ja-jp/windows/package-manager/winget/
Windows Terminal の基本操作
Windows Terminal の起動方法
Windows Terminal を起動する方法はいくつかありますが、最近は PowerToys の Power Toys Run から起動することが多いです。
- [スタートメニュー] – [Windows Terminal]をクリック
- [Win キー] – 「wt」を入力 – 「Windows Terminal」が表示された後 Enter キー
- [Power Toys Run]を起動し「wt」と入力して Enter キー
ポイント
「Power Toys」は 2021-01-24 時点では正式リリースされていませんが、プレビュー段階で試して便利だったのでそのまま利用しています。
興味のある方は以下のリンクからどうぞ
https://github.com/microsoft/PowerToys/releases/
新しいタブを開く(デフォルトプロファイル)
以下の操作で、デフォルトプロファイルで設定したシェルを新しいタブで開くことができます。
ウィンドウ上部の「+」をクリック
[Ctrl + Shift + t]
新しいタブを開く(シェルを指定)
以下の操作で、起動するシェルを指定して新しいタブで開くことができます。
ウィンドウ上部の「+」横の下向きボタンをクリックして起動したいシェルを選択
[Ctrl + Shift + 1 ~ 9]
タブまたはペインを閉じる
以下の操作で、現在操作中のペインを閉じることができます。
タブの「×」ボタンをクリック
[Ctrl + Shift + w]
同じウィンドウでペインを分割して表示する
以下の操作で、現在操作中ウィンドウ内でペインを複数表示することができます。
但し、表示されるペインはデフォルトプロファイルで設定されたシェルです。
[Ctrl + Shift + -] => 横方向に分割
[Ctrl + Shift + +] => 縦方向に分割
分割されたペイン間のカーソル移動
以下の操作で、分割したペイン間をカーソル移動することができます。
[Alt + カーソルキー]
分割されたペインの大きさを変更する
以下の操作で、現在操作中のペインの大きさを変更することが出来ます。
[Alt + Shift + カーソルキー]
コマンドパレットを表示する
以下の操作で、コマンドパレットを表示することができます。
[Ctrl + Shift + p]
コマンドパレットはやりたい操作内容を入力することで、実行できます。
例えば、ペインに関する操作を行う場合は「pane」と入力するとペインの操作に関連するメニューが表示されます。
また、他にどんなコマンドやショートカットキーがあるかを調べる場合などにも利用できます。
Windows Terminal のおすすめカスタマイズ
Windows Terminal のカスタマイズは settings.json を変更する
まず、Windows Terminal の設定は全て settings.json というファイルに保存されています。
settings.json は Windows Terminal を起動した状態で、「Ctrl+,」で表示されます。
Visual Studio Code がインストールされている場合は Visual Studio Code が起動します。
Visual Studio Code の場合は、settings.json の各種プロパティが補完されるため設定の追加・変更を容易に行うことができます。
settings.json の変更内容は Windows Terminal を再起動すると反映されます。
v1.7以降はGUIでも一部のプロパティは設定可能
v1.7以降は一部のプロパティはGUIで設定を行うことができるようになっています。

但し、全てのプロパティを設定できるわけではありませんので、GUIに存在しないプロパティを変更したい場合は、これまで通りsettings.jsonを編集することで対応しましょう。
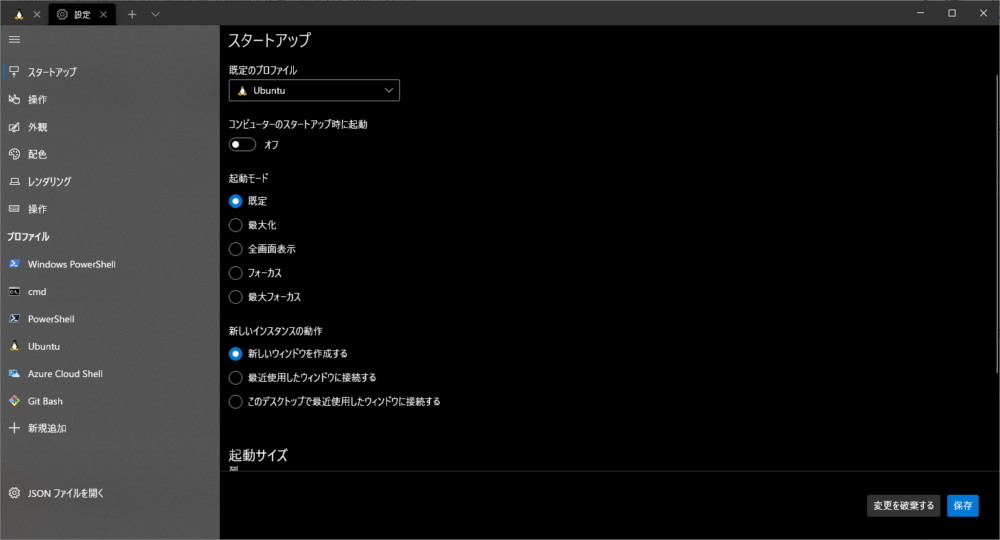
GUIの設定画面の左下に「JSONファイルを開く」をクリックすることでsettings.jsonを編集できます。
デフォルトプロファイルを変更する
初期設定では Windows Terminal の起動時や新規タブ追加時は Powershell になっていますが、変更したい場合があります。
ここでは WSL2 の Ubuntu をデフォルトプロパティに設定する方法を例に説明します。
WSL2 の Ubuntu の guid をしらべる
settings.json の[profiles]-[list]から Ubuntu の設定箇所から guid を調べます。
{
"profiles": {
"list": [
{
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
},
]
}
}
defaultProfile の guid を変更する
settings.json のルートプロパティの defaultProfile に WSL2 の Ubuntu の guid を設定します。
{
"defaultProfile": "{2c4de342-38b7-51cf-b940-2309a097f518}",
}
フォントを変更する
ターミナルのフォントを自分好みのフォントに変更します。
ここでは、プログラマに人気の「Source Han Code JP」を設定する手順を説明します。
「Source Han Code JP」は半角と全角の横幅比率が2:3となっているのですが、横幅比率が1:2がいい方は「Ricty Diminished」も人気のフォントとなっていますので、自分に合ったフォントを探してインストしてみましょう。
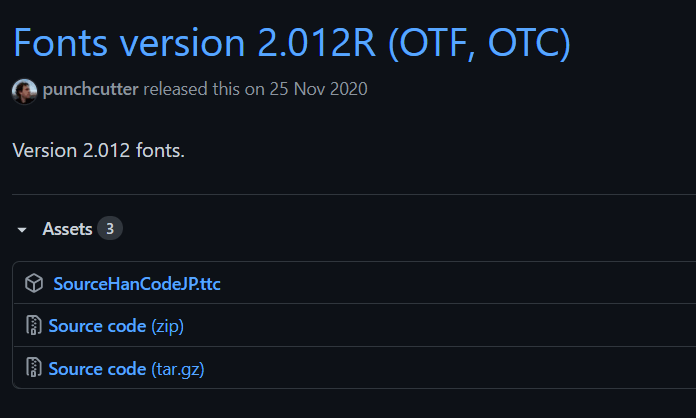
Source Han Code JP をダウンロード
GitHub の Source Han Code JP のページを開きます。
https://github.com/adobe-fonts/source-han-code-jp/releases
「Fonts version x.xxxR (OTF, OTC)」の「Source Code(zip)」をクリックしダウンロードします。

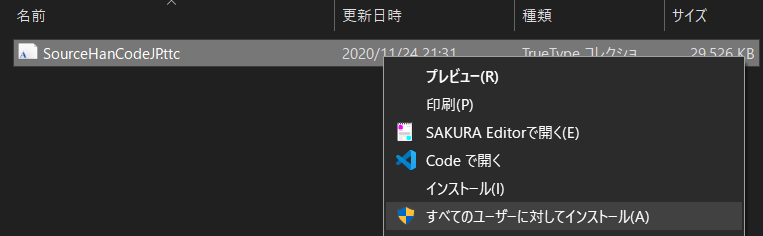
Source Han Code JP をインストール
ダウンロードした ZIP ファイルを展開し「OTC」の「SourceHanCodeJP.ttc」を右クリックし、「すべてのユーザに対してインストール」をクリックするとインストールできます。

Windows Terminal の設定を変更する
全てのシェルにフォントを適用する場合は、[profiles]-[defaults]-[fontFace]でフォント名を指定します。
{
"profiles": {
"defaults": {
// Put settings here that you want to apply to all profiles
"fontFace": "Source Han Code JP"
},
}
}
シェル毎にフォントを適用する場合は、[profiles]-[list]-[適用したいシェル]-[fontFace]にフォント名を指定します。
以下は、WSL2 の Ubuntu のみに指定したい場合の例です。
{
"profiles": {
"list": [
{
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
"fontFace": "Source Han Code JP"
},
]
}
}
背景画像を設定する
開いているシェルがパッと見てわかるように各シェルで背景画像を設定してみます。
WSL2 の Ubuntu を対象に以下の設定をした場合の例です。
- Ubuntu.png を背景画像にする
- 画像の大きさは元のまま
- 画像の透過率は 90%
- 画像の配置場所は右上
{
"profiles": {
"list": [
{
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
"backgroundImage": "C:\\xxxx\\xxx\\Ubuntu.png",
"backgroundImageStretchMode": "none",
"backgroundImageOpacity": 0.1,
"backgroundImageAlignment": "topRight"
},
]
}
}
Git Bash のシェルを Windows Terminal に追加する
WSL 側ではなく Windows 側でのコマンド操作をターミナルで操作する際に Bash コマンドで操作したいことがありますよね。
その場合、普段から Git Bash のシェルを利用されている方は、Windows Terminal に追加可能です。
Windows Terminal で Git Bash を利用することのメリット
Git Bash 単体で利用する場合と比較して同一ウインドウ内でペイン分割を行うことが便利でしたのでおすすめです。
新しいシェルを手動で追加する方法
規定のシェル以外を手動で追加する場合、settings.json の[profiles]-[list]配下に、設定を追加することで Windows Terminal から利用することができます。
では、追加手順を説明します。
GUID を発番する
各シェルは区別するために GUID が利用されています。
Git Bash 用の GUID を Powersherll の以下のコマンドで発番します。
PS C:\> New-Guid
Guid
----
27e8ce93-6bd4-4391-a83d-91f48e5cb99a
Git Bash のプロファイル設定を追加する
settings.json の[profiles]-[list]に以下のように Git Bash を追加します。
Windows 用の Git Bash を初期設定でインストールしている場合は以下のパスになっていますが、変更されている場合は適宜修正してください。
{
"profiles": {
"list": [
{
・・・
},
{
"guid": "{27e8ce93-6bd4-4391-a83d-91f48e5cb99a}",
"hidden": false,
"name": "Git Bash",
"commandline": "\"%PROGRAMFILES%\\git\\usr\\bin\\bash.exe\" -i -l",
"icon": "C:\\Program Files\\Git\\mingw64\\share\\git\\git-for-windows.ico",
"startingDirectory": "%USERPROFILE%"
}
]
}
}
利用しないシェルを非表示にする
Windows Terminal のインストール後の初期設定では、「Azure Cloud Shell」なども追加されています。
利用されていない方にとっては、メニューから非表示にしたいですね。
非表示にする方法は、各シェルの hidden プロパティを true に設定するのみです。
{
"profiles": {
"list": [
{
"guid": "{b453ae62-4e3d-5e58-b989-0a998ec441b8}",
"hidden": true,
"name": "Azure Cloud Shell",
"source": "Windows.Terminal.Azure"
},
]
}
}
操作中のペインと同じシェルのペインを同一ウィンドウで分割表示する
ペインを同一ウィンドウで分割表示する場合に[Alt + Shift + -|+]ではデフォルトプロファイルのシェルで起動してしまいます。
同じシェルで実行するために新しいショートカットを追加設定します。
[actions]に以下のように追記することで、新しいショートカットを追加できます。
以下の例では、[Alt + Shift + d]にショートカットキーを割り当てしています。
{
"actions": [
{
"command": {
"action": "splitPane",
"split": "auto",
"splitMode": "duplicate"
},
"keys": "alt+shift+d"
}
]
}
Windows Terminalをドロップダウンターミナル(Quakeモード)で利用する
LinuxではおなじみのドロップダウンターミナルをWindows Terminalでも利用できるようにバージョン1.9から正式にリリースされました。
PowerToysを利用している場合、初期設定のショートカットキーではPowerToysのFancyZonesのショートカットキーと同じ設定となっているためうまく呼び出すことができません。
ドロップダウンターミナル(Quakeモード)を利用したい方は以下の記事を参考にしてください。
Windows Terminal の初期設定を確認する方法
ショートカットを追加したい場合に、どのような action があるのか、どのようなモードがあるのかを把握していないと作成することができません。
そのような場合に、Windows Terminal の初期状態で設定されている schema や action の内容を確認することで、それらの値を参考にショートカットキーを割り当てたり、デフォルトのショートカットキーなどを調べることも出来ます。
Windows Terminal のは defaults.json に設定されており、以下のショートカットで表示することができます。
[Ctrl + Alt + ,]
以下は、defaults.json の actions 部分の抜粋です。
{
"actions":
[
// Application-level Keys
{ "command": "closeWindow", "keys": "alt+f4" },
{ "command": "toggleFullscreen", "keys": "alt+enter" },
{ "command": "toggleFullscreen", "keys": "f11" },
{ "command": "toggleFocusMode" },
{ "command": "toggleAlwaysOnTop" },
{ "command": "openNewTabDropdown", "keys": "ctrl+shift+space" },
{ "command": "openSettings", "keys": "ctrl+," },
{ "command": { "action": "openSettings", "target": "defaultsFile" }, "keys": "ctrl+alt+," },
{ "command": "find", "keys": "ctrl+shift+f" },
{ "command": "toggleRetroEffect" },
{ "command": "openTabColorPicker" },
{ "command": "commandPalette", "keys":"ctrl+shift+p" },
// Tab Management
// "command": "closeTab" is unbound by default.
// The closeTab command closes a tab without confirmation, even if it has multiple panes.
{ "command": "closeOtherTabs" },
{ "command": "closeTabsAfter" },
{ "command": "newTab", "keys": "ctrl+shift+t" },
{ "command": { "action": "newTab", "index": 0 }, "keys": "ctrl+shift+1" },
{ "command": { "action": "newTab", "index": 1 }, "keys": "ctrl+shift+2" },
{ "command": { "action": "newTab", "index": 2 }, "keys": "ctrl+shift+3" },
{ "command": { "action": "newTab", "index": 3 }, "keys": "ctrl+shift+4" },
{ "command": { "action": "newTab", "index": 4 }, "keys": "ctrl+shift+5" },
{ "command": { "action": "newTab", "index": 5 }, "keys": "ctrl+shift+6" },
{ "command": { "action": "newTab", "index": 6 }, "keys": "ctrl+shift+7" },
{ "command": { "action": "newTab", "index": 7 }, "keys": "ctrl+shift+8" },
{ "command": { "action": "newTab", "index": 8 }, "keys": "ctrl+shift+9" },
{ "command": "duplicateTab", "keys": "ctrl+shift+d" },
{ "command": "nextTab", "keys": "ctrl+tab" },
{ "command": "prevTab", "keys": "ctrl+shift+tab" },
{ "command": { "action": "switchToTab", "index": 0 }, "keys": "ctrl+alt+1" },
{ "command": { "action": "switchToTab", "index": 1 }, "keys": "ctrl+alt+2" },
{ "command": { "action": "switchToTab", "index": 2 }, "keys": "ctrl+alt+3" },
{ "command": { "action": "switchToTab", "index": 3 }, "keys": "ctrl+alt+4" },
{ "command": { "action": "switchToTab", "index": 4 }, "keys": "ctrl+alt+5" },
{ "command": { "action": "switchToTab", "index": 5 }, "keys": "ctrl+alt+6" },
{ "command": { "action": "switchToTab", "index": 6 }, "keys": "ctrl+alt+7" },
{ "command": { "action": "switchToTab", "index": 7 }, "keys": "ctrl+alt+8" },
{ "command": { "action": "switchToTab", "index": 8 }, "keys": "ctrl+alt+9" },
// Pane Management
{ "command": "closePane", "keys": "ctrl+shift+w" },
{ "command": { "action": "splitPane", "split": "horizontal" }, "keys": "alt+shift+-" },
{ "command": { "action": "splitPane", "split": "vertical" }, "keys": "alt+shift+plus" },
{ "command": { "action": "resizePane", "direction": "down" }, "keys": "alt+shift+down" },
{ "command": { "action": "resizePane", "direction": "left" }, "keys": "alt+shift+left" },
{ "command": { "action": "resizePane", "direction": "right" }, "keys": "alt+shift+right" },
{ "command": { "action": "resizePane", "direction": "up" }, "keys": "alt+shift+up" },
{ "command": { "action": "moveFocus", "direction": "down" }, "keys": "alt+down" },
{ "command": { "action": "moveFocus", "direction": "left" }, "keys": "alt+left" },
{ "command": { "action": "moveFocus", "direction": "right" }, "keys": "alt+right" },
{ "command": { "action": "moveFocus", "direction": "up" }, "keys": "alt+up" },
{ "command": "togglePaneZoom" },
// Clipboard Integration
{ "command": { "action": "copy", "singleLine": false }, "keys": "ctrl+shift+c" },
{ "command": { "action": "copy", "singleLine": false }, "keys": "ctrl+insert" },
{ "command": "paste", "keys": "ctrl+shift+v" },
{ "command": "paste", "keys": "shift+insert" },
// Scrollback
{ "command": "scrollDown", "keys": "ctrl+shift+down" },
{ "command": "scrollDownPage", "keys": "ctrl+shift+pgdn" },
{ "command": "scrollUp", "keys": "ctrl+shift+up" },
{ "command": "scrollUpPage", "keys": "ctrl+shift+pgup" },
// Visual Adjustments
{ "command": { "action": "adjustFontSize", "delta": 1 }, "keys": "ctrl+=" },
{ "command": { "action": "adjustFontSize", "delta": -1 }, "keys": "ctrl+-" },
{ "command": "resetFontSize", "keys": "ctrl+0" },
// Other commands
{
// Select color scheme...
"name": { "key": "SetColorSchemeParentCommandName" },
"commands": [
{
"iterateOn": "schemes",
"name": "${scheme.name}",
"command": { "action": "setColorScheme", "colorScheme": "${scheme.name}" }
}
]
},
{
// New tab...
"name": { "key": "NewTabParentCommandName" },
"commands": [
{
"iterateOn": "profiles",
"icon": "${profile.icon}",
"name": "${profile.name}",
"command": { "action": "newTab", "profile": "${profile.name}" }
}
]
},
{
// Split pane...
"name": { "key": "SplitPaneParentCommandName" },
"commands": [
{
"iterateOn": "profiles",
"icon": "${profile.icon}",
"name": "${profile.name}...",
"commands": [
{
"command": { "action": "splitPane", "profile": "${profile.name}", "split": "auto" }
},
{
"command": { "action": "splitPane", "profile": "${profile.name}", "split": "vertical" }
},
{
"command": { "action": "splitPane", "profile": "${profile.name}", "split": "horizontal" }
}
]
}
]
}
]
}